最終更新日: Thu Jun 13 16:21:16 2002
イメージマップ(クリッカブルマップ)関連

座標を知るためのツール
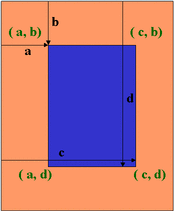
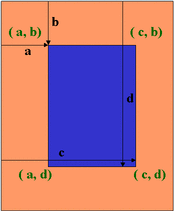
(a,b) を知るためには、
Windowsに付属している「ペイント」というアクセサリにあるツールで
マウスを持っていったところの座標が右下に表示されます。
イメージを切り取る
もしオレンジ色の画像から水色の画像を切り取ろうと思った場合:
単位:ピクセル
コマンドの書式:
% convert -crop (c-a)x(d-b)+a+b orange.gif blue.gif
例)
a:10 b:10 c:30 d:45
% convert -crop 20x35+10+10 orange.gif blue.gif
original.gifの 左上の座標(10,20) から
横幅30ピクセル縦幅40ピクセルを切り取り、crop.gifに保存
% convert -crop 30x40+10+20 original.gif crop.gif
参考にしたページ:ImageMagick(PerlMagick)
イメージマップ(クリッカブルマップ)の書き方
オレンジ色の画像から水色の画像の部分を指すとあるURLに飛びたいと思った場合:
単位:ピクセル
HTMLの書式
<img ismap usemap="#マップ名" src="画像ファイル" border=0>
<map name="マップ名">
<area href="飛びたいURL" shape="rect" coords="a,b,c,d" alt="説明">
</map>
例)
<img ismap usemap="#example" src="画像ファイル" border=0>
<map name="exsample">
<area href="http://bababa.org/ttt.html" shape="rect" coords="10,10,30,45" alt="例です">
</map>
original.gifの 左上の座標(10,20) から
横幅30ピクセル縦幅45ピクセルの四角
(左上座標:(10,20)、右下座標(40,65)の四角とも言える)
の部分を指すと、http://bababa.org/ttt.htmlにリンク
<img ismap usemap="#example" src="original.gif" border=0>
<map name="exsample">
<area href="http://bababa.org/ttt.html" shape="rect" coords="10,20,40,65" alt="例です">
</map>
dotでイメージマップのための情報を抜き出すやり方
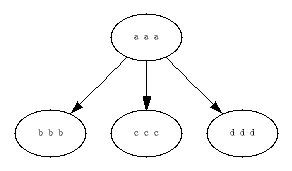
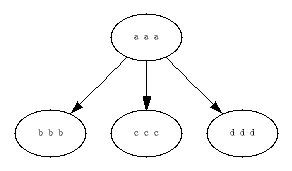
こんなdotファイルを書く。
digraph G {
"aaa" [URL="http://bababa.org/aaa.html"];
"bbb" [URL="http://bababa.org/bbb.html"];
"ccc" [URL="http://bababa.org/ccc.html"];
"ddd" [URL="http://bababa.org/ddd.html"];
"aaa" -> "bbb";
"aaa" -> "ccc";
"aaa" -> "ddd";
}
% dot -Tgif imagetest.dot -o imagetest.gif

yuka@clover 116% dot -Timap imagetest.dot
# Generated by dot version 1.7.9 (Sun Oct 7 23:33:13 JST 2001)
base referer
# Rectangle for aaa
rect http://bababa.org/aaa.html 110,61 182,13
# Rectangle for bbb
rect http://bababa.org/bbb.html 14,157 86,109
# Edge 2 last spline 0 has eflag no URL
# Edge 2 first spline 0 *HAS EFLAG* no URL
# Rectangle for ccc
rect http://bababa.org/ccc.html 110,157 182,109
# Edge 4 last spline 0 has eflag no URL
# Edge 4 first spline 0 *HAS EFLAG* no URL
# Rectangle for ddd
rect http://bababa.org/ddd.html 206,157 278,109
# Edge 6 last spline 0 has eflag no URL
# Edge 6 first spline 0 *HAS EFLAG* no URL
このときの結果の見方
# Rectangle for aaa
rect http://bababa.org/aaa.html 110,61 182,13
「http://bababa.org/aaa.html」 はdotファイルで指定したURL
「110,61 182,13」 は オレンジの画像でいうところの「a,d c,b」
なのでhtmlで書くときは
<img ismap usemap="#example" src="imagetest.gif" border=0>
<map name="esample">
<area href="http://bababa.org/aaa.html" shape="rect" coords="110,13,182,61" alt="例です">
</map>

線を引く
例) 白い線を 100,100から100,150に線を引く
convert -pen white -draw 'line 100,100 100,150' 011001.jpg zzz.jpg
四角を描く
例) 白い四角を描く:左上の座標(5,5)、右上の座標(100,100)
古いバージョンの場合
convert -pen white -draw 'rectangle 5,5 100,100' zzz.gif zzz2.gif
最近のバージョンの場合
convert -draw 'rectangle 100,100,150,150' foo.png bar.png
のようにして、画像の任意の部分にプリミティブをそのまま記述できる。
この際の色指定は、輪郭の色には -stroke オプションで、塗り潰しの色
には -fill オプションで行う。また、塗り潰しをしない場合は、
-fill none とする。
例: convert -fill none -stroke red -draw 'rectangle 100,100 150,150' foo
江草由佳 (Egusa Yuka)
yuka@nier.go.jp
ホームへ